Position de l'utilisateur sur une Google Map sous Android

Date de publication : 06/12/2011.
Par
Nazim Benbourahla
Le but de ce tutoriel est d'expliquer comment indiquer la position d'un utilisateur sur une Google Map.
Ce tutoriel vient en complément des deux précédents :
1. Récupération du projet
2. Indiquer la position
3. Afficher une boussole
4. Réagir au positionnement de l'utilisateur
5. Conclusion
6. Remerciements
7. Liens
1. Récupération du projet
Pour débuter, nous allons récupérer le projet créé lors du
tutoriel Géolocalisation sous Android, puis nous importerons le projet dans Eclipse.
Nous commencerons par simplement indiquer la position d'un utilisateur sur la map.
2. Indiquer la position
Pour faciliter cette étape, une classe existe dans l'API Google Maps d'Android, il s'agit de
MyLocationOverlay.
Cette classe est très facile à utiliser, il suffit de :
privateMyLocationOverlay myLocation = null;
|
myLocation = newMyLocationOverlay(getApplicationContext(), mapView);
|
- Ajouter votre location dans la map ;
mapView.getOverlays().add(myLocation);
|
- Activer l'affichage de la localisation.
myLocation.enableMyLocation();
|
Si vous souhaitez ne plus afficher la position, il suffit d'utiliser :
myLocation.disableMyLocation()
|
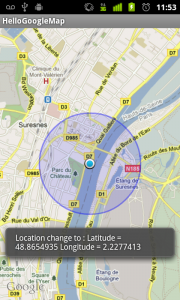
Ce qui donnera :
3. Afficher une boussole
La classe MyLocationOverlay possède plusieurs autres fonctionnalités, dont la possibilité d'afficher une
boussole. Pour cela il suffit juste d'appeler les méthodes suivantes :
- Affichage d'une boussole ;
myLocation.enableCompass();
|
- Désactivation de l'affichage de la boussole.
myLocation.disableCompass();
|
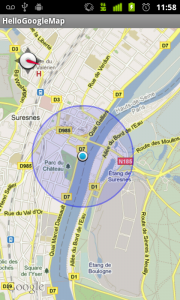
Ce qui donnera :
4. Réagir au positionnement de l'utilisateur
Si vous souhaitez exécuter une action particulière dès que le positionnement de l'utilisateur est défini,
par exemple centrer ou zoomer la map, une méthode est disponible dans la classe MyLocationOverlay : il s'agit de
runOnFirstFix.
Par exemple, si on souhaite centrer la carte et zoomer, il suffit d'ajouter le code suivant :
myLocation = newMyLocationOverlay(getApplicationContext(), mapView);
myLocation.runOnFirstFix(newRunnable() {
publicvoidrun() {
mc.animateTo(myLocation.getMyLocation());
mc.setZoom(17);
}
});
|
5. Conclusion
6. Remerciements
Je tiens à remercier tout particulièrement
djibril qui a mis ce tutoriel au format Developpez.com.
Merci également à
Kaera d'avoir pris le temps de le relire et de le corriger.
7. Liens


Les sources présentées sur cette page sont libres de droits
et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation
constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright ©
2011 . Aucune reproduction, même partielle, ne peut être
faite de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.