TextWatcher sous Android

Date de publication : 06/12/2011.
Par
Nazim Benbourahla
Ce tutoriel a pour but d'introduire un événement peut connu des développeurs Android, il s'agit du TextWatcher. Cet
événement sert à surveiller les changements dans la saisie d'un texte dans un EditText par exemple.
Nous allons prendre l'exemple d'une zone texte qui servirait à publier un message possédant une contrainte :
- Le message ne doit pas dépasser 20 caractères.
Nous allons mettre à jour un indicateur au fur et à mesure du remplissage de cet EditText.
1. Création du projet
2. Création de la vue
3. Le code JAVA
4. Conclusion
5. Remerciements
6. Liens
1. Création du projet
Nous allons créer un projet que nous nommerons TextWatcherProjet, avec les données suivantes :
- SDK Version : 2.3.1 ;
- nom de l'application : TextWatcher ;
- nom du package : com.tuto.android.textwatcher ;
- création d'activité : TextWatcherActivity.
2. Création de la vue
Nous allons créer notre vue XML qui sera composée d'un EditText et d'un TextView pour d'une part, saisir le texte et,
d'autre part, afficher le nombre de caractères restants, il n'y a rien de bien compliqué.
Voici le code de notre main.xml :
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:id="@+id/status"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/status"
/>
<TextView
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/nbChar"
android:textSize="30px"
/>
</LinearLayout>
|
...ainsi que le code de notre fichier strings.xml :
<?xmlversion="1.0"encoding="utf-8"?>
<resources>
<stringname="status">Mettre votre status ici</string>
<stringname="nbChar">20 caracteres restants</string>
<stringname="app_name">Text Watcher</string>
</resources>
|
3. Le code JAVA
Pour utiliser le TextWatcher, il suffit :
- que votre classe implémente TextWatcher ;
- de le setter sur la zone qu'on veut surveiller ;
- d'implémenter les méthodes suivantes :
- afterTextChanged : appeler après que le texte de la zone ciblée a été changé,
- beforeTextChanged : appeler avant que le texte de la zone ciblée a été changé,
- onTextChanged : appeler quand le texte de la zone ciblée est en cours de changement.
Ceci donnera :
packagecom.tuto.android.textwatcher;
importandroid.app.Activity;
importandroid.graphics.Color;
importandroid.os.Bundle;
importandroid.text.Editable;
importandroid.text.TextWatcher;
importandroid.widget.EditText;
importandroid.widget.TextView;
publicclassTextWatcherActivity extendsActivity implementsTextWatcher{
privateEditText status;
privateTextView nbCharTxt;
@Override
publicvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
status = (EditText) findViewById(R.id.status);
status.addTextChangedListener(this);
nbCharTxt = (TextView) findViewById(R.id.indicator);
nbCharTxt.setTextColor(Color.GREEN);
}
@Override
publicvoidafterTextChanged(Editable editable) {
intnbChar = status.getText().toString().length();
intleftChar = 20- nbChar;
nbCharTxt.setText(Integer.toString(leftChar) + " caracteres restant");
nbCharTxt.setTextColor(Color.GREEN);
if(leftChar < 10&& leftChar >= 0)
nbCharTxt.setTextColor(Color.YELLOW);
elseif(leftChar <= 0)
{
nbCharTxt.setTextColor(Color.RED);
nbCharTxt.setText(Integer.toString(Math.abs(leftChar)) + " caracteres en trop");
}
}
@Override
publicvoidbeforeTextChanged(CharSequence charSeq, intarg1, intarg2,
intarg3) {
}
@Override
publicvoidonTextChanged(CharSequence charSeq, intarg1, intarg2, intarg3) {
}
}
|
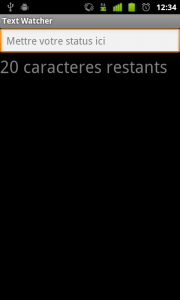
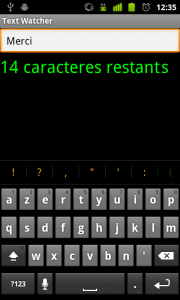
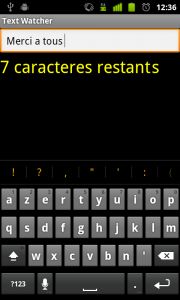
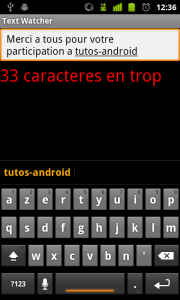
Pour finir voici une petite démo du résultat obtenu :
4. Conclusion
Merci d'avoir lu ce tutoriel, en espérant qu'il vous aura fait découvrir cette nouvelle fonctionnalité d'Android, encore méconnue.
5. Remerciements
Je tiens à remercier tout particulièrement
djibril qui a mis ce tutoriel au format Developpez.com.
Merci également à
Kaera,
jacques_jean et
ced d'avoir pris le temps de le relire et de le corriger.
6. Liens


Les sources présentées sur cette page sont libres de droits
et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation
constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright ©
2011 . Aucune reproduction, même partielle, ne peut être
faite de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.